Les types d'objet
Fonctionnement général
Les différents objets disponibles, via le bouton ‘Ajouter’ de la mise à jour d’un design sont les suivants : Adresse, Bouton, Bouton plugin, Bouton Tableau de bord, Cadre, Champ, Fonction recherche, Groupe d’onglets, Liste, Liste des adresses, Processus, Tableau de bord, Texte
Nota : ‘Adresse’ et ‘Liste des adresses’ sont disponibles uniquement sur les design de type Fiche des tables Sociétés et Contacts.
Selon le type d’objet sélectionné, vous aurez accès à des fonctionnalités différentes.
Ainsi pour les objets ‘conteneur’ (groupe d’onglets, onglet, cadre, liste) et ‘Texte’ vous aurez la possibilité, en plus des autres, de modifier le nombre de colonnes qui le composent, celui-ci étant par défaut égal à celui du niveau supérieur et ne pouvant lui être supérieur.
Lorsque vous ajoutez un cadre dans un onglet composé de 4 colonnes, le cadre aura lui-même 4 colonnes. Ce nombre pourra être réduit jusqu’à 1. S’il contient un objet, sa taille minimale dépendra de celui de l’objet qu’il contient. Donc pour réduire les tailles vous devez commencer par le niveau le plus bas, pour les augmenter vous devez au contraire commencer par le niveau le plus haut.
Sur certains types d’objet vous pourrez également rendre spécifiques certaines de ses propriétés. Les possibilités vous sont précisées dans la description de chaque type d’objet.
Adresse
Cet objet n’est disponible que sur les design des tables Sociétés et Contacts.
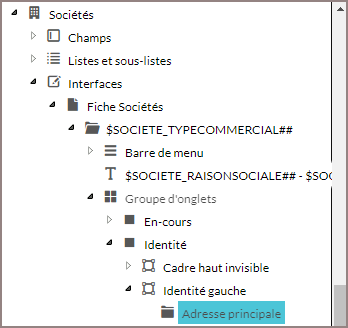
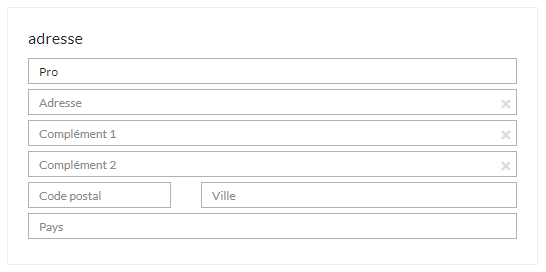
Lors de l’ajout via le bouton ‘Valider’ d’un objet de type adresse au niveau de la racine par exemple, un dossier ‘adresse’ sera créé dans l’arborescence de la manière suivante :
| Objet dans l’arboresce | Visualisation de l’objet |
|---|---|
 |  |
Il est alors possible de déplacer cet objet dans l’écran ou au sein de cadres ou onglets existants.
Bouton
Le choix du type bouton fait accéder à la boite de dialogue suivante :
On retrouve dans cette liste toutes les fonctionnalités visibles dans la barre de menu d’une fiche, classées en 2 catégories : Fiche et Général.
La 1ère (‘Fiche :…’) propose des boutons de type ‘Sauver’ ou ‘Imprimer’ propres à la fiche elle-même, mais également les fonctionnalités accessibles à partir des boutons ‘Boite à outils’ ou imprimer. Il est ainsi possible de positionner un bouton ‘Courrier HTML’ n’importe où dans la fiche. Cela évite alors à l’utilisateur de cliquer sur le bouton imprimer pour utiliser cette fonction.
La 2ème (‘Général :…’) met à votre disposition toutes les fonctionnalités disponibles comme les boutons d’ajout de fiche ou d’accès à une liste.
Sélectionner la fonctionnalité désirée, puis valider.
Bouton Plugin
Le choix du type bouton plugin fait accéder à la boite de dialogue suivante :
La liste déroulante ‘Nom’ propose les plugins identifiés dans ‘Gestion des plugins’ (Voir La Gestion des plugins), disponibles pour la table concernée. Sélectionnez le plugin désiré, puis valider.
Bouton Tableau de bord
Le choix du type bouton Tableau de bord affiche la liste des tableaux de bord paramétrés dans ‘Gestion des Tableaux de bord’ (voir Gestion des tableaux de bord)
Sélectionner le tableau de bord désiré, puis valider. L’objet inséré dans la fiche sera alors un bouton qui permettra d’afficher le tableau de bord correspondant.
Il sera utilisé comme raccourci pour afficher le tableau de bord concerné dans une nouvelle fenêtre.
Propriétés communes aux objets de type ‘Bouton…’ :
Sur les types d’objet ‘Bouton’, ‘Bouton plugin’ et ‘Bouton tableau de bord’ , le cadre ‘Propriétés’ de l’objet s’ajoute à la suite de ‘Traduction’ :
‘afficheiconebouton’ : par défaut à 1, la valeur 0 masque l’icône associée au bouton.
‘decalagebouton’ : par défaut à 0, une autre valeur décale d’autant le bouton vers la droite.
Pour modifier la propriété, cliquez sur le bouton ‘rendre spécifique’ , puis saisissez la valeur voulue qui suit la propriété concernée.
Pensez à cliquer sur le bouton Valider. Le bouton Réinitialiser permet de revenir à l’écran précédent avec les valeurs par défaut.
Propriété supplémentaire sur les ‘Bouton’ du menu :
Les pictos, associés aux boutons d’accès aux accueils et aux listes, présents dans le menu, sont modifiables spécifiquement.
Par défaut l’icône associée à un accueil est  .
.
Pour le modifier
- cliquer sur l’onglet du mode éditeur en bas de l’écran

- sélectionner le bouton dans le menu en cliquant sur le crayon qui s’affiche à gauche lors de son survol

- dans le mode éditeur, cliquer sur le bouton rendre spécifique des propriétés

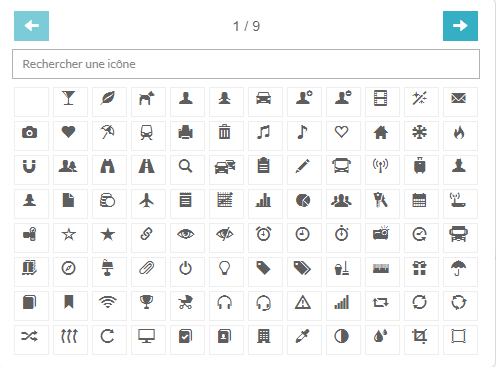
- cliquer ensuite sur la zone vide qui s’affiche sous ‘Propriétés’

- sélectionner l’icône souhaitée dans la bibliothèque mise à disposition

- la bibliothèque disparait et l’icône sélectionnée s’affiche dans les propriétés

A la fermeture du mode éditeur, l’icône s’affiche dans le menu à droite du bouton sélectionné.

Le fonctionnement est le même pour les boutons d’accès aux listes. L’icône associée par défaut à une liste est celle sélectionnée sur la table correspondante. Si aucune icône n’est associée à la table, ce sont les deux premières lettres du nom de la table qui s’affichent.
Le clic sur le bouton  permet de réaffecter l’icône initiale au bouton sélectionné.
permet de réaffecter l’icône initiale au bouton sélectionné.
- s’il s’agit d’un accueil ce sera
 ,
, - s’il s’agit d’une liste, c’est l’icône associée à la table ou une icône contenant les deux premières lettres de son nom qui s’affichera.
Cadre
Donner un nom au cadre à créer, puis valider. Il est possible ensuite de modifier la police et le style du titre du cadre. Il est également possible d’inclure un champ dans le titre du cadre, auquel cas il sera personnalisé à chaque fiche (Voir Partie 3 : Traductions le fonctionnement des traductions est identique pour tous les objets du design).Si aucun nom n’est saisi, en ‘Mode Editeur’ l’id du cadre apparait.
Le cadre ‘Propriétés’ de l’objet s’ajoute à la partie ‘Traductions’ :
‘typecadre : par défaut à ‘fieldset’, la valeur ‘none’ masque le contour du cadre et son titre. Cela permet de grouper et positionner des objets sans les entourer visuellement. Pour modifier la propriété, cliquez sur le bouton ‘Rendre spécifique’, puis saisissez la valeur.
Pensez à cliquer sur le bouton Valider. Le bouton Réinitialiser permet de revenir à l’écran précédent avec les valeurs par défaut.
Champ
Par défaut le champ sera créé avec le titre du champ suivi de sa zone de saisie. Si vous souhaitez n’intégrer que le titre ou que le champ lui-même, sélectionnez la valeur souhaitée dans la 1ère liste déroulante Champ. Dans le 1er cas, le champ ajouté prendra 2 colonnes, dans le second 1 seule.
Nota : Le fait d’effacer un champ d’un design, ne supprime pas ce champ de la structure de la table, mais seulement sa visualisation dans le design fiche en cours de création.
Sur ce type d’objet vous disposez d’une zone au format html pour la saisie du libellé, et d’une zone pour la saisie de la bulle d’aide. Si du texte est saisi dans la bulle d’aide, elle apparaitra sous cette forme i dans l’interface utilisateur : entre le libellé du champ concerné et sa zone de saisie. Le survol de cet objet affiche le texte saisi dans la zone bulle d’aide de la traduction.
Il est possible d’insérer des champs de fusion qui seront automatiquement remplacées par les valeurs correspondantes, à l’ouverture de la fiche.
Pour insérer un champ dans une des 2 zones HTML, cliquer sur le bouton correspondant. Cliquer ensuite sur le champ à insérer. Il s’ajoutera alors à la fin du texte déjà présent dans la zone, vous pourrez ensuite le déplacer pour le positionner à l’endroit voulu dans le texte.
Si l’objet sélectionné est un champ de type texte, un cadre ‘Propriétés de l’objet’ s’ajoute à la suite des traductions. Vous pourrez alors modifier sa hauteur, par défaut à 10.
Depuis le mode éditeur, pour modifier la propriété, cliquez sur le bouton ‘Rendre spécifique’, puis saisissez la valeur.
Pensez à cliquer sur le bouton Valider. Le bouton Réinitialiser permet de revenir à l’écran précédent avec les valeurs par défaut.
Fonction recherche
Sélectionner la fonction recherche désirée, puis valider (voir Gestion des associations recherche-fonction). Selon la fonction recherche choisie ce type d’objet sera ajouté dans le design et lors du clic sur l’objet la fonction recherche correspondante sera exécutée.
Le cadre ‘Propriétés’ de l’objet s’ajoute à la partie ‘Traductions’ :
‘afficheiconebouton’ : par défaut à 1, la valeur 0 masque l’icône associée au bouton.
‘decalagebouton’ : par défaut à 0, une autre valeur décale d’autant le bouton vers la droite.
Pour modifier la propriété, cliquez sur le bouton ‘rendre spécifique’ , puis saisissez la valeur voulue qui suit la propriété concernée.
Groupe d’onglets
Permet de mettre en place des onglets sur l’enregistremnt.
Donner un nom au groupe d’onglets, puis valider (le nom donné ici ne sera pas visible par l’utilisateur).
Liste
Le choix du type ‘Liste’ affiche les listes créées dans ‘Listes et sous-listes’ des différentes tables (voir Les listes et sous listes). Une liste ne peut être présente qu’une fois dans une fiche. Toutefois, si vous avez créé plusieurs listes Actions (par exemple), vous pourrez toutes les afficher une fois dans la fiche. L’intérêt peut être par exemple d’avoir sur l’onglet général de la fiche Société la liste des actions non réalisées liées à la société, et un onglet Actions qui listera de façon exhaustive l’ensemble des actions liées à la société. Les listes sont identifiables par leur type (liste principale ou sous liste) et leur nom.
Sélectionner la liste désirée, puis valider.
Si la liste sélectionnée est une sous-liste, au niveau de l’arborescence, les éléments ‘Objet liste’ et ‘Objet liste de sélection’ seront créés. S’il s’agit d’une liste principale, seul ‘Objet liste’ sera ajouté.
Liste des adresses
Cet objet n’est disponible que sur les design des tables Sociétés et Contacts. Pour ajouter une liste des adresses, sélectionner cette valeur dans Type puis cliquer sur Valider.
Processus
Le choix du type processus affiche la liste des processus créés dans Paramétrage et associés à la table concernée par le design. Sélectionnez-le par la liste déroulante Nom, puis cliquer sur Valider.
Le cadre ‘Propriétés’ de l’objet s’ajoute à la partie ‘Traductions’ :
‘confirme execution’ : par défaut à 0, la valeur 1 permet d’afficher un message pour confirmer l’exécution du processus.
‘afficheiconebouton’ : par défaut à 1, la valeur 0 masque l’icône associée au bouton.
‘decalagebouton’ : par défaut à 0, une autre valeur décale d’autant le bouton vers la droite.
Pensez à cliquer sur le bouton Valider. Le bouton Réinitialiser permet de revenir à l’écran précédent avec les valeurs par défaut.
Tableau de bord
Lors de la sélection du type ‘Tableau de bord’ la liste des tableaux de bord paramétrés s’affiche (Voir Gestion des tableaux de bords). Le sélectionner puis cliquer sur le bouton Valider
Texte
Saisissez le texte désiré, puis valider. Vous pourrez ensuite, si nécessaire, le modifier et le mettre en forme en saisissant du code html dans sa traduction. Vous pourrez par exemple personnaliser le texte d’une fiche en faisant appel à un champ de cette fiche.