Le mode éditeur
Fonctionnement général
Le mode éditeur représente l’interface de gestion de vos écrans utilisateurs. Qu’il s’agisse du menu, d’un accueil, d’une liste ou d’une fiche, il est possible d’accéder au mode éditeur pour gérer vos écrans, les structurer, ajouter des objets, les repositionner ou encore modifier leurs propriétés.
Le mode éditeur est activable en tant qu’administrateur, directement depuis l’écran souhaité via le bouton positionné en bas de l’écran, lorsque vous êtes connecté sous un profil administrateur:
Cette fonctionnalité va vous permettre de visualiser dans l’instant les modifications que vous apportez à l’interface d’utilisation. En activant le mode éditeur, un crayon apparait à gauche de chaque bouton du menu sur son survol. Concernant les autres objets, une barre hachurée apparait sur toute leur hauteur sur survol. Pour sélectionner un objet il suffit donc de le survoler et de cliquer sur cette barre hachurée comme dans notre exemple :

Il est possible de distinguer deux modes de modification:
Quelques règles à connaitre :
Cliquer sur Sélection unique active permet de passer en multi sélection en gardant sélectionné l’objet éventuellement déjà sélectionné.
Cliquer sur Multi sélection active passe en sélection unique et désélectionne tous les objets.
Changer de design ne désélectionne pas les objets. Ils sont désélectionnés dès lors qu’on sélectionne un objet dans un design différent.
Exemple : je suis en mode éditeur sur une fiche Société avec 2 objets sélectionnés, je clique sur Contact dans le menu et ouvre une fiche, si je sélectionne un objet de la fiche Contact, ceux de la fiche Société sont automatiquement désélectionnés. En revanche, si dans la fiche Contact je ne sélectionne pas d’objet, je peux revenir sur ma fiche Société et poursuivre les déplacements des objets sélectionnés.

Sélection unique active
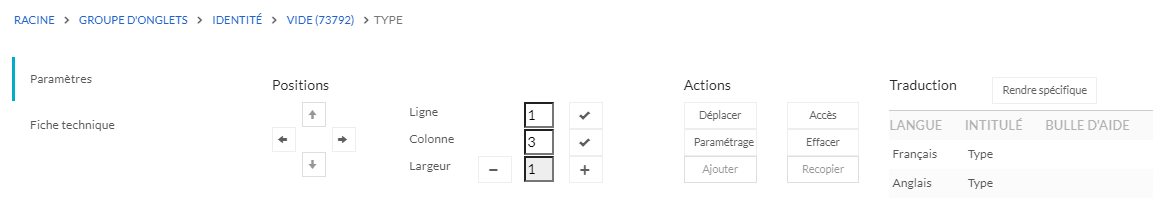
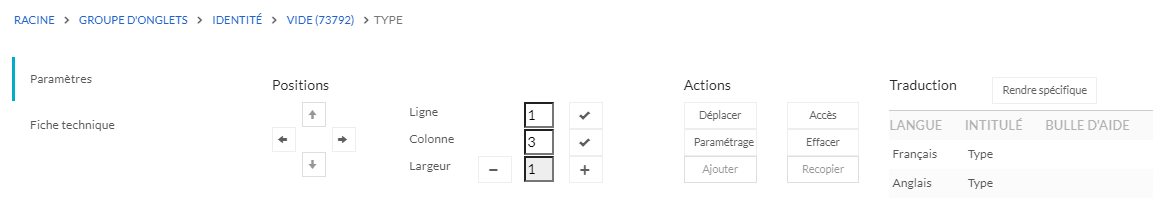
Lorsque la sélection unique est active, un seul objet est sélectionnable. En cliquant sur la zone hachurée, le mode éditeur affiche alors les informations relatives à l’objet sélectionné, ainsi que les actions possibles. Cette information vous indique l’objet sélectionné et la liste de ses conteneurs, du 1er niveau jusqu’à l’objet lui-même.

Paramètres
- La partie ‘Position’
Elle indique la position de l’objet dans son conteneur, en terme de ligne, colonne et largeur.
La largeur correspond au nombre de colonnes que l’objet sélectionné utilise. Les flèches sous Positions ne sont actives que si le déplacement dans le sens indiqué par la flèche est possible. Dans le cas contraire, le bouton est inactif. Ainsi dans notre exemple, l’objet peut être descendu mais ni être décalé vers la droite ou la gauche, ni être remonté car il est sur la 1ère ligne de son conteneur et le rempli dans la largeur. Le n° de ligne peut être saisi, il est donc suivi d’une coche qui permet de valider la saisie. Le n° de colonne n’est qu’une indication qui n’est modifiée que par l’utilisation des flèches.
La largeur est modifiée par l’utilisation des flèches qui encadrent le nombre.
- La partie ‘Actions’
En fonction du type d’objet, vous aurez accès à différents boutons :
Déplacer : Permet de déplacer l’objet sélectionné dans un autre conteneur du design.
Accès : Permet d’accéder directement en modification à la gestion des accès de l’objet sélectionné. Dans le cas d’un champ, le raccourci mène directement au champ lui-même et non à son objet dans le design concerné
Paramétrage : Permet d’accéder directement en modification au paramétrage de l’objet sélectionné
pour un processus => fiche de paramétrage du processus
pour un champ => arbre de la structure avec le champ sélectionné
pour un objet propre au design, comme un cadre, un onglet, un groupe d’onglets, un objet texte (etc…) => arbre de la structure avec l’objet sélectionné dans le design concerné
pour une fonction recherche et une fonctionnalité => arbre de la structure avec le bouton correspondant sélectionné dans le design
pour une sous liste => arbre de la structure avec la liste concernée sélectionnée dans ‘Listes et sous listes/Sous listes de la table’
pour une liste => arbre de la structure avec la liste concernée sélectionnée dans ‘Listes et sous listes/Listes principales’
pour un bouton, un séparateur ou un sous menu, dans le menu => arbre de la structure avec l’objet correspondant sélectionné
Un bouton retour dans la structure permet de revenir à l’endroit initial avec l’objet toujours sélectionné dans le mode éditeur ouvert.
Effacer : Permet de supprimer l’objet sélectionné par simple clic. Si l’objet est de type conteneur, cette fonctionnalité ne sera disponible que si lui-même ne contient aucun objet.
Ajouter : Disponible uniquement sur les objets de type conteneur, il permet d’ajouter un objet.
La partie ‘Traductions’
Le bouton  permet de modifier le libellé de l’objet, qui sera alors spécifique au design concerné. Pour modifier la traduction, il suffit de cliquer sur la ligne.
permet de modifier le libellé de l’objet, qui sera alors spécifique au design concerné. Pour modifier la traduction, il suffit de cliquer sur la ligne.
- La partie ‘Propriétés’
Le bouton  disponible sur certains types d’objet permet de personnaliser leur affichage. Les types d’objet concernés sont :
disponible sur certains types d’objet permet de personnaliser leur affichage. Les types d’objet concernés sont :
La fiche technique
Accessible par clic, elle donne des indications techniques sur l’objet sélectionné (dans notre exemple, il s’agit d’une sous liste) :
Nota : L’utilisation de ces fonctionnalités est décrite dans le chapitre ‘Gestion de la structure’ du paramétrage (voir La notion de racine).

Multi sélection active

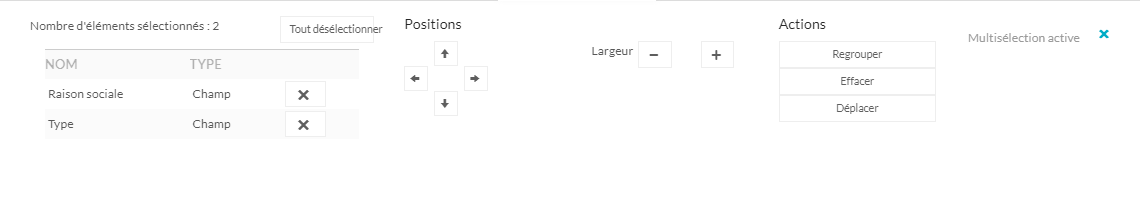
Le passage en multi sélection permet, comme son nom l’indique de sélectionner plusieurs objets. Les informations et actions sont alors réduites. L’apparence du mode éditeur sera alors celle-ci :
A la place du chemin de l’objet, une liste des objets sélectionnés apparait, indiquant leur nom et leur type d’objet. Une croix en bout de ligne permet de les désélectionner un par un. Un bouton permet de tout désélectionner en un clic.
- Nombre d’éléments sélectionnés
S’affiche à partir du 2ème élément. Si un seul élément sélectionné, c’est la fenêtre de sélection unique qui est affichée.
– Tout désélectionner : Permet de désélectionné tous les objets affichés dans la liste.
– Liste des éléments sélectionnés : indique le nom de l’objet et son type. La croix permet de désélectionner l’objet.
Les actions possibles en multi sélection sont le décalage des objets dans tous les sens (haut, bas, gauche et droite).
La largeur peut également être modifiée. Seule la largeur des objets qui n’ont pas la taille du conteneur sera modifiable. Dans le cas où les objets sélectionnés sont des objets et leur conteneur, l’augmentation de la largeur concernera le conteneur et ses objets sélectionnés. SI le conteneur contient des objets non sélectionnés, ceux-ci ne seront pas impactés par le redimensionnement.
- La partie ‘Actions’
– Regrouper : Permet de regrouper les objets sélectionnés dans un nouveau conteneur. Le clic sur ce bouton ouvre l’arborescence des conteneurs du design concerné. Lors de la sélection du conteneur de destination, une fenêtre de création d’un nouveau conteneur s’ouvre. Vous pourrez alors créer un cadre ou un onglet, selon le conteneur de destination choisi. Les objets sélectionnés seront alors déplacés dans le nouveau conteneur créé, dans la colonne 1, dans l’ordre dans lequel ils ont été sélectionnés.
– Déplacer : Permet de déplacer les objets sélectionnés dans un conteneur déjà existant.
Nota : Ce qui différencie donc l’action de regroupement et de déplacement est la création du conteneur dans le premier cas.
– Effacer : Permet d’effacer les objets sélectionnés. Si un des objets est de type conteneur, tous les objets qu’il contient seront effacés en même temps.
Règles communes
Les éléments sélectionnés sont traités indépendamment les uns des autres. Si on sélectionne un cadre et un des objets de ce même cadre, ils seront déplacés au même niveau. L’objet ne sera donc plus dans le cadre sélectionné.
Exemple : Un cadre contient les champs 1, 2 et 3. On sélectionne le cadre, le champ 1 et une sous liste. On clique sur déplacer et on sélectionne un onglet => le cadre, le champ 1 et la sous liste se retrouvent à la racine de l’onglet alors que les champs 2 et 3 sont toujours dans le cadre.
Lorsqu’un cadre est déplacé, les champs qu’il contient auront exactement la même position (même colonne et même ligne) dans l’objet de destination. En revanche si le cadre et les objets qu’il contient sont sélectionnés, tous les objets seront positionnés en colonne 1, dans l’ordre dans lequel ils ont été sélectionnés.