Interfaces
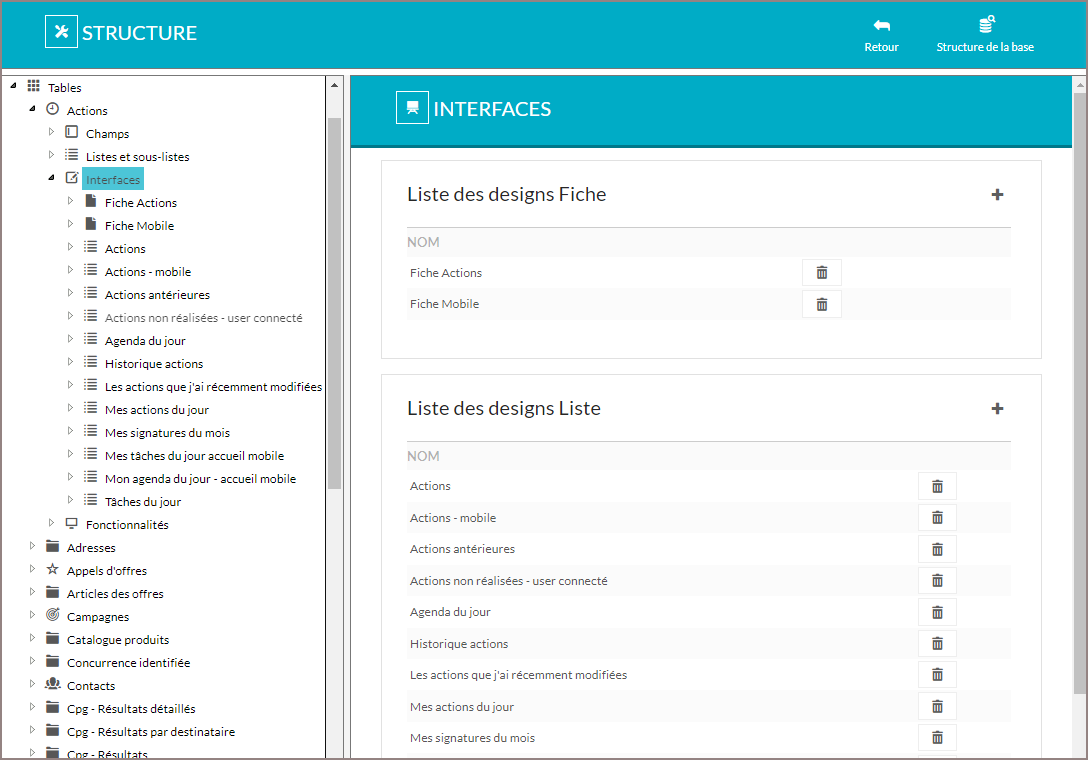
La branche ‘Interfaces’ de la gestion de la structure permet de visualiser et concevoir l’interface utilisateur sous forme d’arborescence. Elle liste les différents design de type Fiche ou Liste créées pour représenter les données de la table et permet d’identifier ceux qui seront utilisés par défaut et éventuellement d’en supprimer.

A ce niveau, l’écran de droite se décompose en deux parties :
- La liste des designs ‘Fiche’
- La liste des designs ‘Liste’
Deux types d’interfaces sont disponibles :
Les designs de type Fiche symbolisés par l’icône 
Ces interfaces sont relatives à un enregistrement d’une table. Elles permettent donc d’organiser les objets constitutifs de la fiche au sein d’un écran utilisateur.
Les designs de type Liste symbolisés par l’icône 
Ces interfaces sont relatives à une liste contenant tout ou partie des enregistrements d’une table. Elles permettent d’organiser un écran utilisateur avec une ou plusieurs listes, et peuvent être agrémentées d’objets tels que des onglets, des tableaux de bords… A partir d’un clic sur un élément d’une liste, l’ouverture d’une interface de type fiche se fera alors afin de permettre la création, la consultation, la modification voire la suppression d’un enregistrement de la table.

Le design de type fiche
Lorsqu’on sélectionne un design de type fiche, une première option permet de demander la mise à jour dynamique du design sélectionné, en l’occurrence la fiche société.
Par défaut cette option est à 1. Cela signifie que si un champ, utilisé dans une condition créée dans la gestion des accès (voir La gestion des conditions), est modifié en cours de saisie, l’affichage sera automatiquement actualisé.
Prenons un exemple : la visibilité du champ ‘CA cumulé’ de la table société, positionné dans le design ‘Fiche Sociétés’ est conditionné au type de société. Si le type de Société est Prospect, ce champ est invisible, si le type de société est Client, il est visible. Cette visibilité est gérée par le biais de la gestion des conditions dans la gestion des accès. Si une fiche société est ouverte par le biais de ce design et que la propriété ‘majfichedynamique’ est à 1, comme c’est le cas ici, si le type de société est modifié, l’affichage du champ sera mis à jour immédiatement.
Pour modifier l’option, cliquer sur ‘Rendre spécifique’.
Remplacer alors valeur=’1’ par valeur =’0’ puis cliquer sur le bouton Valider. Dans ce cas, l’affichage ne sera plus dynamique, il sera alors nécessaire de cliquer sur Sauver pour que la condition de visibilité s’applique.
Lors de la création d’une table, un design de type fiche est créé automatiquement. Il est composé d’une barre de menu, d’un onglet ‘Général’ qui contient les champs créés dans la table et un onglet pour chaque table liée avec la sous liste correspondante.
Dans le cas de la création d’un design supplémentaire, seule la barre de menu est présente dans le design. Vous avez la possibilité de créer plusieurs design de type fiche dont vous pourrez conditionner la visibilité, par exemple à la valeur d’un champ de la table concernée, dans la gestion des accès.
La notion de racine
Sous ‘Fiche sociétés’ apparaît, sous forme d’arborescence, un premier niveau appelé par défaut ‘Racine’ et symbolisé par  , contenant lui-même tous les objets créés dans le design de type ‘Fiche’.
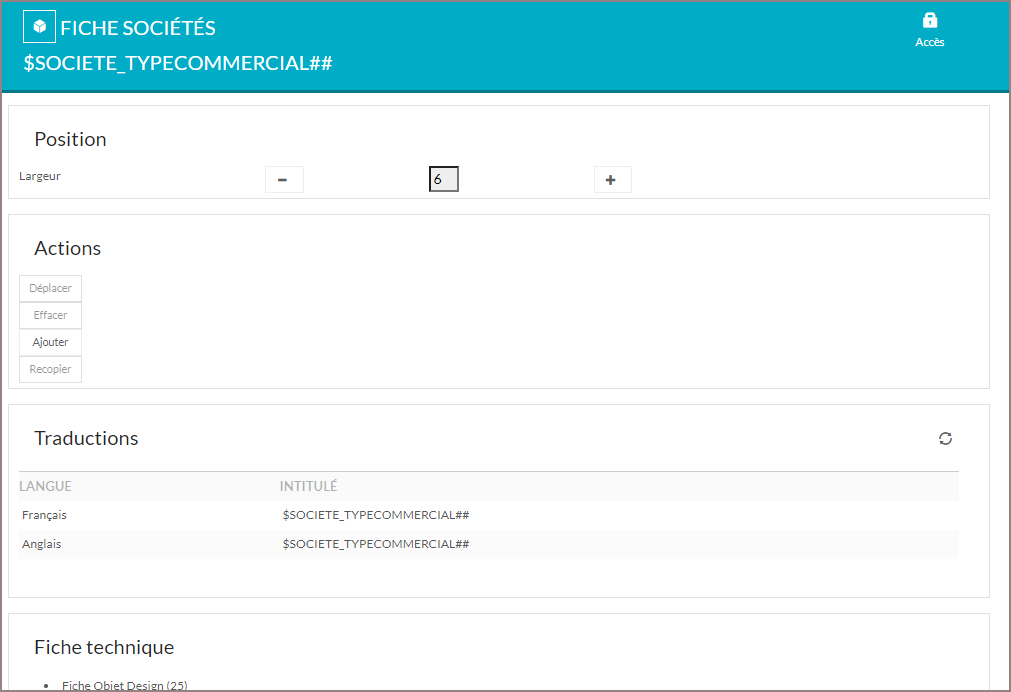
Ainsi, via un clic sur ce premier niveau, l’écran suivant apparaît :
, contenant lui-même tous les objets créés dans le design de type ‘Fiche’.
Ainsi, via un clic sur ce premier niveau, l’écran suivant apparaît :

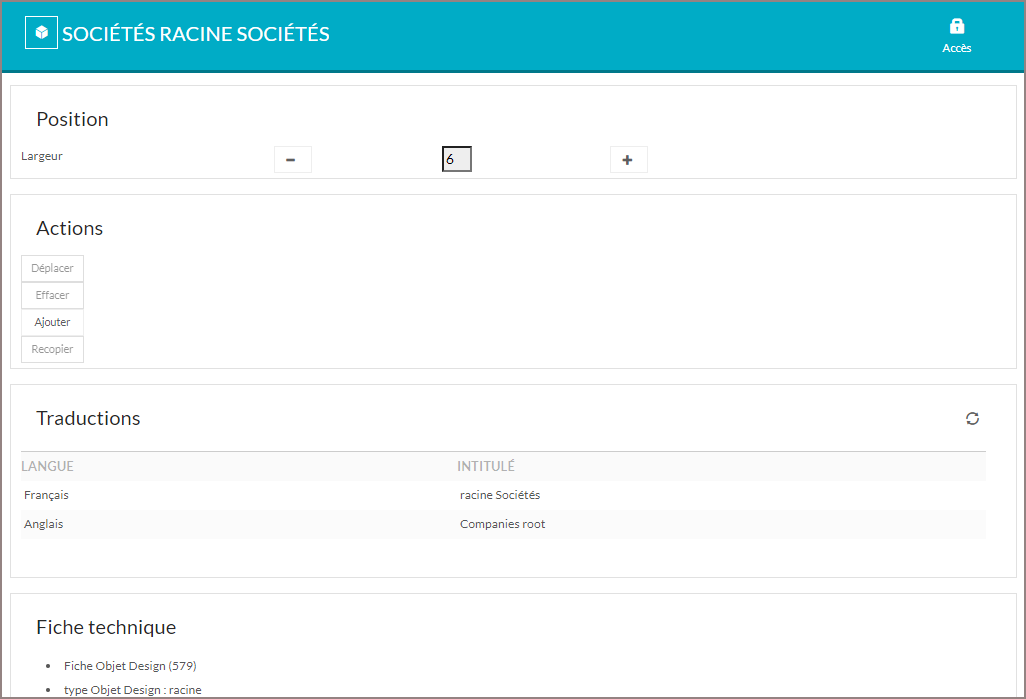
A ce niveau nous pouvons distinguer sur la partie droite de l’écran quatre parties, que nous retrouverons de manière identique dans l’ensemble de ce module :
Position → Cette partie permet au niveau de la racine de définir le nombre de colonnes utilisables dans la fiche, pour y positionner les différents objets. Pour sélectionner le nombre de colonnes désiré, il suffit de cliquer sur les boutons.
Fiche technique
Ces informations peuvent être utiles dans le cadre du support afin de vérifier tous les attributs de l’élément sélectionné (dans l’exemple suivant, il s’agit d’un objet de type texte).
La barre de menu
Elle regroupe les boutons qui permettent de valider, annuler ou sauver la fiche (pavé en bas à droite de la fiche : ), de passer d’une fiche à l’autre (au milieu du bandeau du haut de la fiche : ) et d’effectuer diverses actions comme l’impression, la suppression ou l’édition d’un état (pavé dans le bandeau du haut de la fiche à droite).
Sur ce type d’objet, la seule action possible est la modification des accès en cliquant sur le bouton ‘Acces’
Nota : il est possible de cacher chacun des boutons de la barre de menu grâce au module de gestion des droits d’accès (Voir ‘La Gestion des accès – partie Barre menu’).

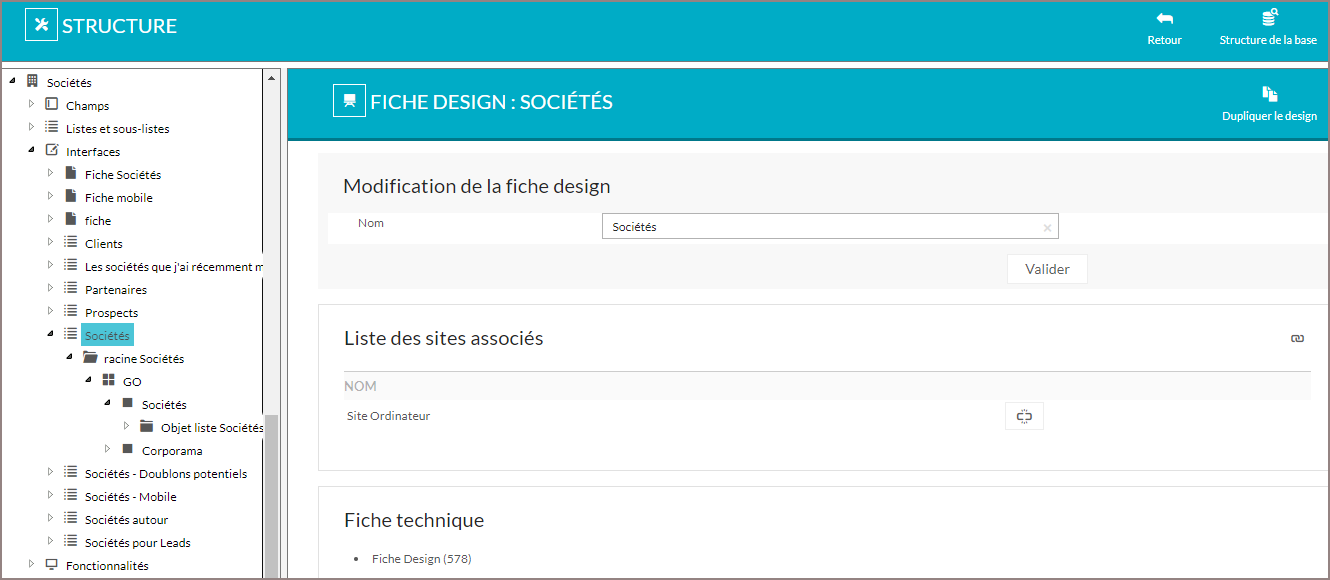
Le design de type liste
Lorsque la branche ‘Sociétés’, correspondant à une liste principale, est sélectionnée et dépliée, l’écran suivant apparaît :

A ce niveau, le nom du design peut être modifié, ses liens avec les sites peuvent être modifiés et la fiche technique indique simplement son id.
La notion de racine
Tout comme dans les design de type ‘Fiche’, sous la branche ‘Sociétés’ apparaît sous forme d’arborescence, un premier niveau appelé par défaut ‘Racine’, contenant lui-même tous les objets composants le design de type ‘Liste’. En cliquant sur ce premier niveau, représenté par un dossier, l’écran suivant apparaît :

Les designs de type ‘Liste’ ne possèdent pas de barre de menu à leur racine. Les barres de menus sont liées à chaque liste positionnée dans le design, ainsi, si vous positionnez 2 listes dans le design ‘Sociétés’ de notre exemple, chaque liste aura sa propre barre de menu et n’agira que sur la liste concernée.
A ce niveau, il est possible d’ajouter les objets → suivants:
Les objets de type ‘Adresse’, ‘Bouton plugin’, ‘Champ’ et ‘Liste des adresses’ ne sont pas positionnables sur les designs de type ‘Liste’.
Les objets utilisables au sein d’un design de type ‘Liste’ Comme évoqué précédemment, il est possible d’ajouter dans un design de type liste des objets de divers types et de les agencer visuellement comme vous le souhaitez. Voici la description des éléments disponibles au niveau des designs de type ‘Liste’, venant s’ajouter aux éléments vus précédemment dans le design de type ‘Fiche’ (voir Les objets utilisables au sein d’un design de type ‘Fiche’) :