Thèmes
 Guide administrateur
Guide administrateur
Introduction
Un thème permet de définir les attributs visuels de l’application à deux niveaux :
- Mire d’authentification
Concerne le visuel de la page de login pour les utilisateurs se connectant via une connection YellowBox CRM simple (login/mot de passe) - Thème application
Concerne le visuel général de l’application
Création d’un thème
L’accès au menu permettant de consulter/modifier les thèmes existants ou d’en créer de nouveaux est réalisé via le bouton [] en haut à droite du panneau de commande gauche puis en cliquant sur [
Ecrans et structure] puis [
Structure].
L’accès aux éléments de la structure apparaît sous forme d’arbre avec les branches suivantes :
Tables
Accueils
Menus
Sites
Thèmes
La branche Tables est par défaut sélectionnée.
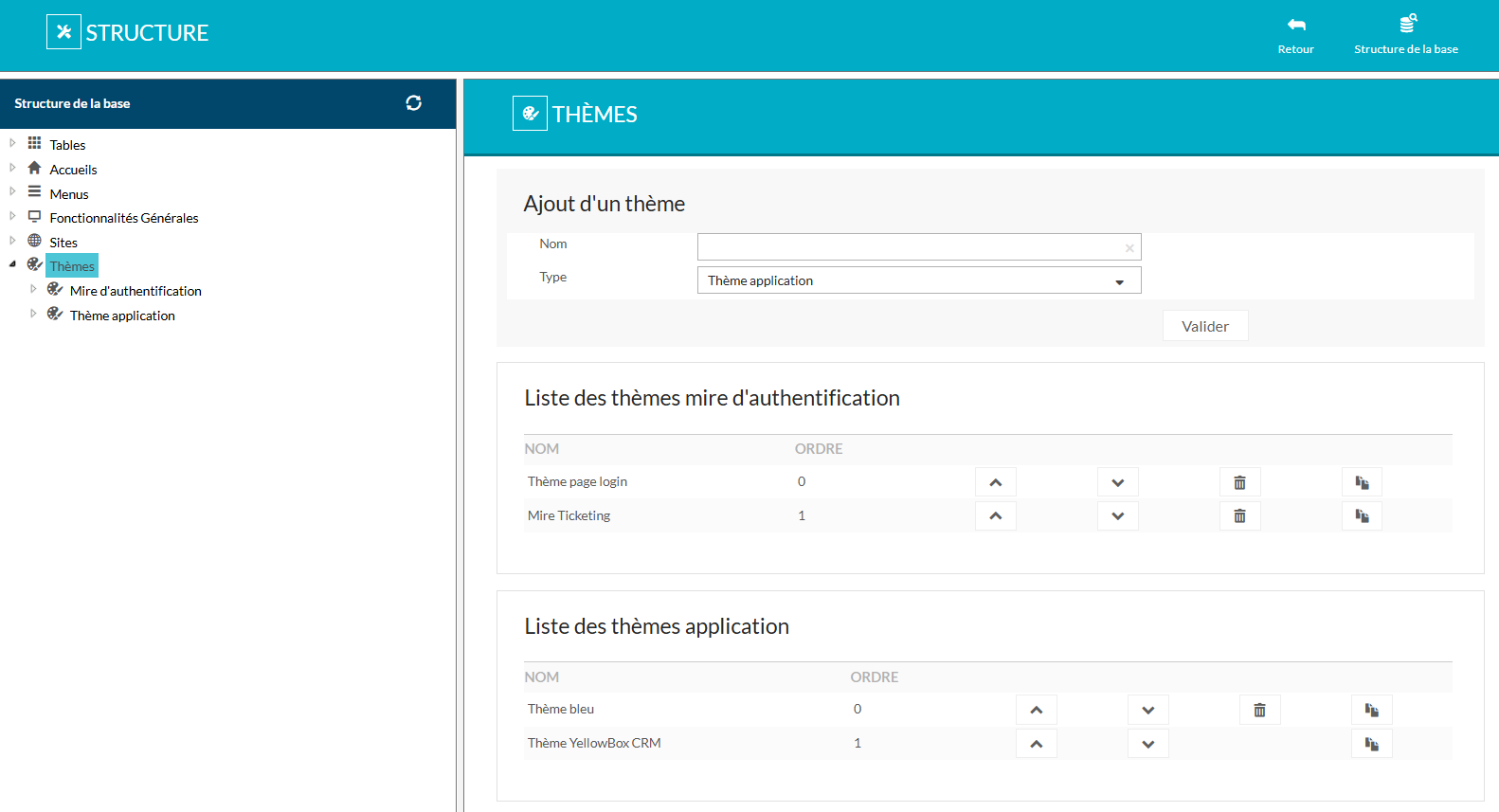
Cliquer sur la branche Thèmes pour obtenir l’écran de paramétrage suivant :

A partir de cet écran , il est possible de :
- Créer un thème
- Voir la liste des thèmes ‘Mire d’authentification’ et ’d’application’ existants
- [
] [
] Ordonnancer les thèmes
- [
] Supprimer un thème
- [
] Dupliquer un thème
Créer un thème
Il est possible de créer un thème en se positionnant à trois niveaux différents :
- Au niveau de la branche ‘Thèmes’
- Au niveau de la sous-branche ‘Mire d’authentification’
- Au niveau de la sous-branche ‘Thème d’application’
Dans les trois cas, renseigner simplement le nom du site dans le champ Nom au niveau de l’entête de la liste des thèmes existants.
Dans le cas où la création est effectuée à partir de la branche ‘Thèmes’, sélectionner le type de thème et cliquer sur le bouton [Valider]. Le nouveau thème apparaît alors dans la liste affichée dans l’encart situé en dessous correspondant à son type.
Il est également possible de créer un nouveau thème en cliquant simplement sur le bouton [ Dupliquer le thème] présent sur la ligne correspondante au thème à dupliquer.
Modifier les propriétés
Le nom d’un thème peut être modifié simplement en affichant la liste des thèmes existants via l’arborescence en dessous du noeud thèmes et en cliquant sur le thème devant être traité.
Ce nom est visible et saisissable en entête d’écran.
Le type de thème n’est pas modifiable pour un thème existant.

Au dessous de l’entête, un encart affiche toutes les propriétés sur lesquelles repose le thème. Selon le type de thème, plusieurs types de propriétés sont paramétrables :
- Textes
Correspondant au nom donné à l’application et une phrase d’accroche - Couleurs
Correspondant à tous les types d’élements composant un design accueil, fiche, liste, mais aussi bouton des différents menus - Images
Correspondant au logo qui doit apparaît sur la mire de connexion - Espacements
Correspondant à l’espacement entre les lignes des designs, avec, du plus aéré au plus dense :- Aéré
- Condensé
- optimisé
Créer une mire de connexion
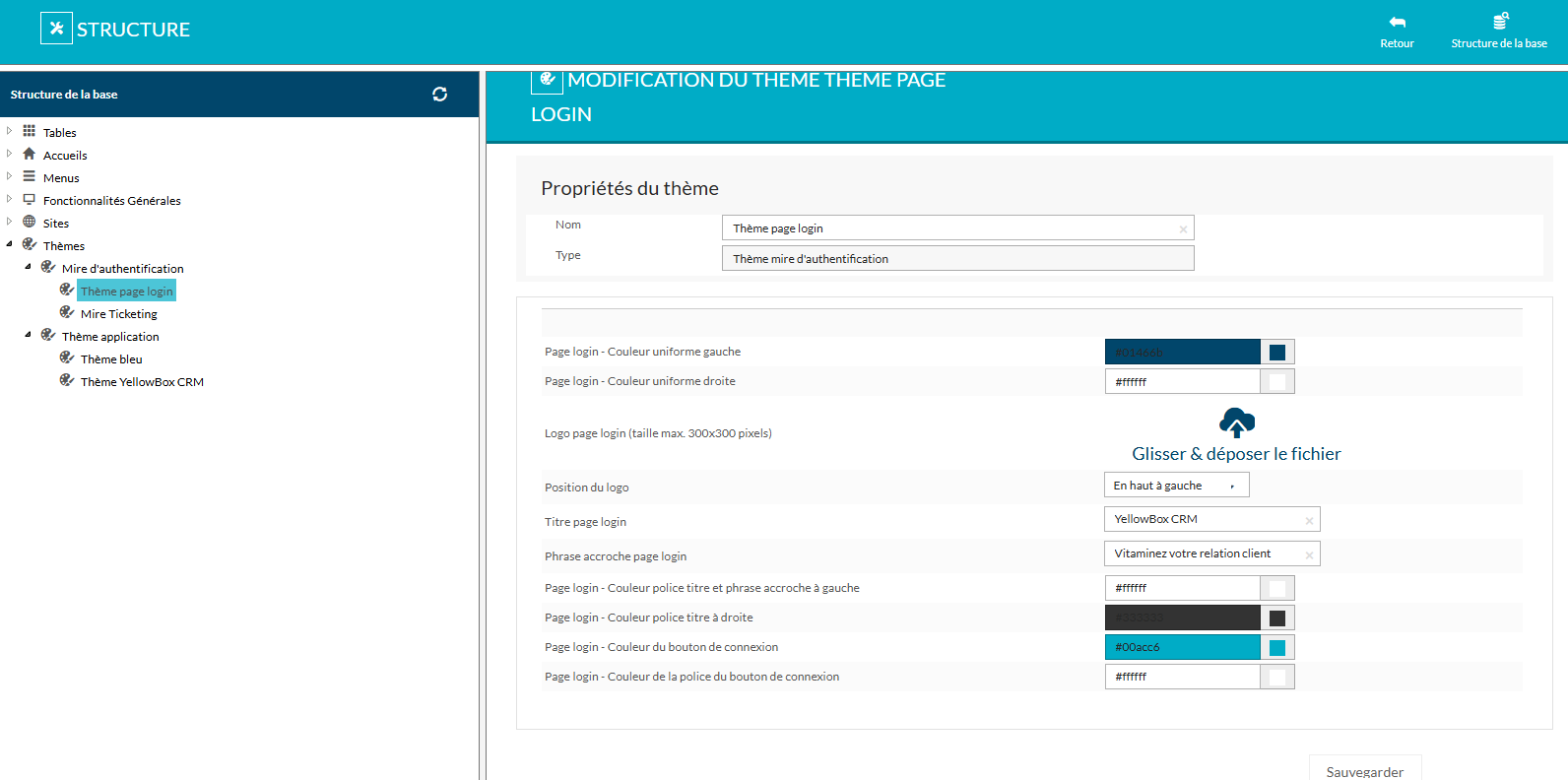
Les éléments nécessaires à la création d’une mire de connexion sont les suivants :
Les éléments d’entête :
- Nom
- Type
Est sélectionné ‘Thème mire de connexion’
Les élément de détails :
- Page login - Couleur uniforme gauche
- Page login - Couleur uniforme droite
- Logo page login>br>Taille maximum de l’image 300x300 pixels.
- Position du logo
Le logo peut être positionné :- En haut à gauche
- En haut à droite
- A gauche du titre
- Tire page login
- Phrase d’accroche page login
- Page login - Couleur police titre et phrase d’accroche à gauche
- Page login - Couleur police titre à droite
- Page login - Couleur du bouton de connexion
- Page login Couleur de la police du bouton de connexion
Créer un thème d’application
Les éléments nécessaires à la création d’un thème d’application sont les suivants :
Les éléments d’entête :
- Nom
- Type
Est sélectionné ‘Thème application’
Les éléments de détails :
- Titre du panneau de commande
13 caractères maximum - Couleur police du titre de panneau de commande
- Couleur dominante (bandeau…)
- Couleur police dans couleur dominante
- Panneau de commande gauche - Entête
- Panneau de commande gauche
- Panneau de commande gauche - Couleur de police objet non sélectionné
- Panneau de commande gauche - Couleur de police objet sélectionné
- Couleur de fond sous-menu
- Couleur des pictos hauts
- Couelur police palette flottante de validation
- Couleur des fonds des cadres de niveau impair
- Couleur des fonds des cadres de niveau pair
- Couleur de fond des lignes paires dans les listes
- Type d’affichage du CSS
Permet de calibrer entre trois propositions l’espacement entre les lignes d’un design.