Les courriers types
 Guide utilisateur
Guide utilisateur
Introduction
Les courriers types créés dans YellowBox CRM peuvent être utilisés en guise de :
- Modèle de courrier dans le cadre d’envois d’emails unitaires
- Modèle de courrier dans le cadre de campagne d’emails de masse
- Présentation dans les listes de l’application
Ils peuvent être paramétrés via deux éditeurs :
- L’éditeur HTML
Editeur historique permettant une formalisation classique HTML (non responsive) - L’éditeur Responsive
Permet la formalisation d’un modèle via des assistants. Cet éditeur génère des emails responsives, c’est à dire lisibles quel que soit l’appareil à partir duquel il est lu (ordinateur, tablette ou téléphone mobile).
L’entête d’un courrier type
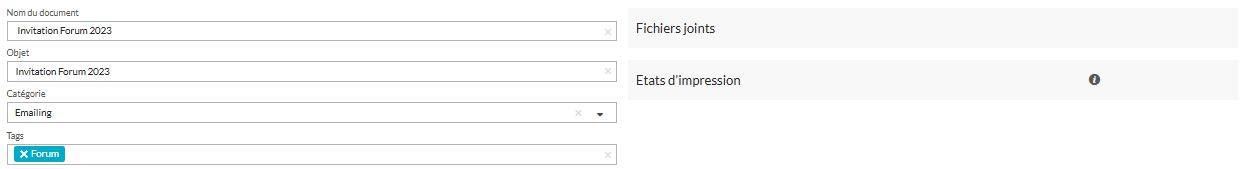
Pour tout courrier type il est possible de renseigner les éléments suivants :

Un nom
Un objet
Dans le cas où le courrier type est utilisé comme modèle d’un email, l’objet reseingé ici sera repris automatiqument dans le champ ‘Objet’ de l’email.Une catégorie
Saisi à titre indicatif parmi les catégories suivantes :- Emailing
- Emailing externe
- Courrier
- Sms
- Presentation
- Portail
- Autre
Un ou plusieurs tags
Il n’y a pas de liste prédéfinie sur les tags. La liste s’auto-alimente au fil des saisies. Un filtre parmi la liste des courriers types est possible avec ce tag.
Via le bouton [Ajouter un fichier joint] présent au niveau du bandeau haut, il est possible d’ajouter :
Un fichier joint
Récupérable à partir du poste de l’utilisateur ou des documents disponibles en baseUn état d’impression
Cet état sera généré par rapport à chaque destinataire dans le cadre de la génération d’un email unitaire ou de masse.
Les courriers ‘HTML’
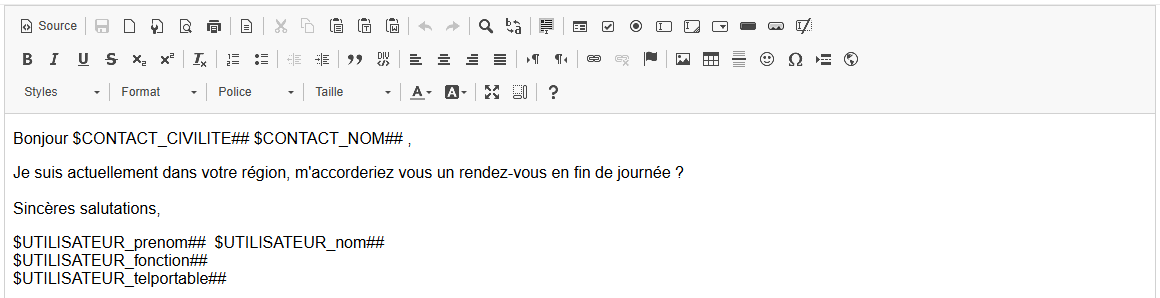
Les courriers HTML sont élaborés via l’éditeur suivant :

Les courriers type peuvent être préparés dans un éditeur HTML autre que celui intégré dans l’application : le code HTML généré peut être copier/coller dans le corps du message après avoir cliqué sur le bouton [Source]. Il conviendra d’insérer les images et les champs de fusion si nécessaire.
Pour ajouter un champ de fusion, il suffit de cliquer à l’endroit où il doit être inséré dans le corps du message et de le sélectionner dans la liste des tables à droite de l’éditeur.
Les courriers ‘Responsive’
Les courriers responsives sont élaborés via un assistant composé de trois parties de paramétres et d’un corps de courrier :
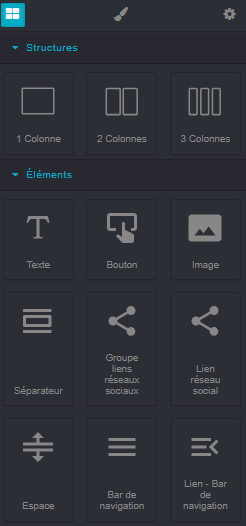
Un panneau de commande
Cette partie permet de glisser/déposer les élèments dans le corps du message :- Les objets structurant le corps du message (colonnes)
- Les éléments désirés dans le corps du message (texte, bouton…)
Des paramétres propres à chaque élément le composant
Des paramétres généraux

[ ] Le contenu - Structure d’un message
] Le contenu - Structure d’un message
- [1 colonne]
- [2 colonnes]
- [3 colonnes]
[ ] Le contenu - Les éléments
] Le contenu - Les éléments
- [Texte]
Il est possible d’insérer des champs de fusion en les sélectionnant dans la liste des tables présente à gauche de l’éditeur après avoir positionner le curseur dans le champ texte via clic.
- [Bouton]
- [Image]
- [Séparateur]
- [Groupe liens réseaux sociaux]
- [Liens réseaux sociaux]
- [Espace]
- [Barre de navigation]
- [Lien barre de navigation]
[ ] Les paramètres d’un élément
] Les paramètres d’un élément
Selon les éléments listés ci-dessus, tout ou partie des paramètres peuvent être ajustés via les paragraphes suivants :
Paramètres
Url, les comportements de navigation, une bulle d’information…Dimensions
Largeur, hauteur, margesTypographie
Espacements, alignementsDécorations
Couleurs, arrondis des bords, bordure, couleur de fond
[ ] Les paramètres généraux
] Les paramètres généraux
Dimensions
La largeur du messageDécorations
La couleur de fondPre-header
Ouvre une boite de saisie dans laquelle un message de type pre-header peut être saisi.
Un pré-header est un message qui apparaît en lieu et place de l’objet réel du message effectif au niveau de la boite de réception des emails. Il est très utilisé par les services marketing en guise de teaser.
Le corps du message
La palette d’outils en haut à droite
- [
] Voir la structure des composants
Active la visualisation du contour des colonnes et composants dans le corps du message - [
] Prévisualiser
Permet de voir le message final en plein écran en mode ordinateur et/ou téléphone portable - [
] Plein écran
Bascule en plein écran l’éditeur responsive - [</>] Voir le code
Permet de voir le code mjml généré et le code html généré uniquement en mode consultation (il n’est pas possible de modifier ces codes) - [
] Tester
Permet l’envoi d’un message en test sur un email - [
] Annuler
Annule la saisie - [
] Rétablir
Annule l’annulation précédente
Comment formaliser un message ?
Pour composer un message, il suffit de :
[
] Structurer le message en termes de colonnes
Glisser et déposer à partir du panneau de commande gauche les colonnes désirées.[
] Sélectionner les éléments composant le message
Glisser et déposer chacun des élément à l’emplacement désiré.[
] Ajuster les paramètres de chacun des composant
Via un double clic sur un élément ses paramétres sont accessibles dans le panneau de commande gauche.
Pour ajouter un champ de fusion, de la même manière que pour le courrier type HTML, il suffit de cliquer dans la zone de texte où il doit être inséré dans le corps du message et de le sélectionner dans la liste des tables à droite de l’éditeur.
Opérations possibles sur les éléments dans le corps du message
Lors d’un double clic sur un élément, une palette de bouton apparaît
Il est alors possible de :
- [
] Basculer sur l’élément supérieur
- [
] Faire glisser et déposer l’élément dans la structure du message
- [
] Dupliquer l’élément
- [
] Supprimer l’élément